You can now follow us on twitter! Our profile is available here: http://twitter.com/anchormodeling
SVG in the Online Modeler
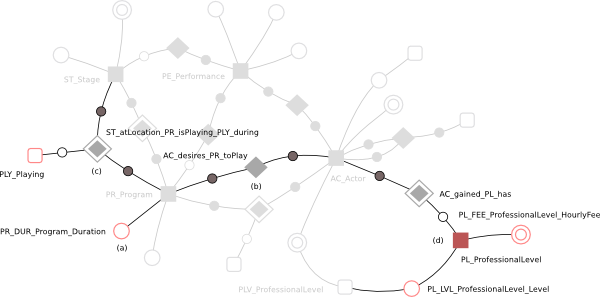
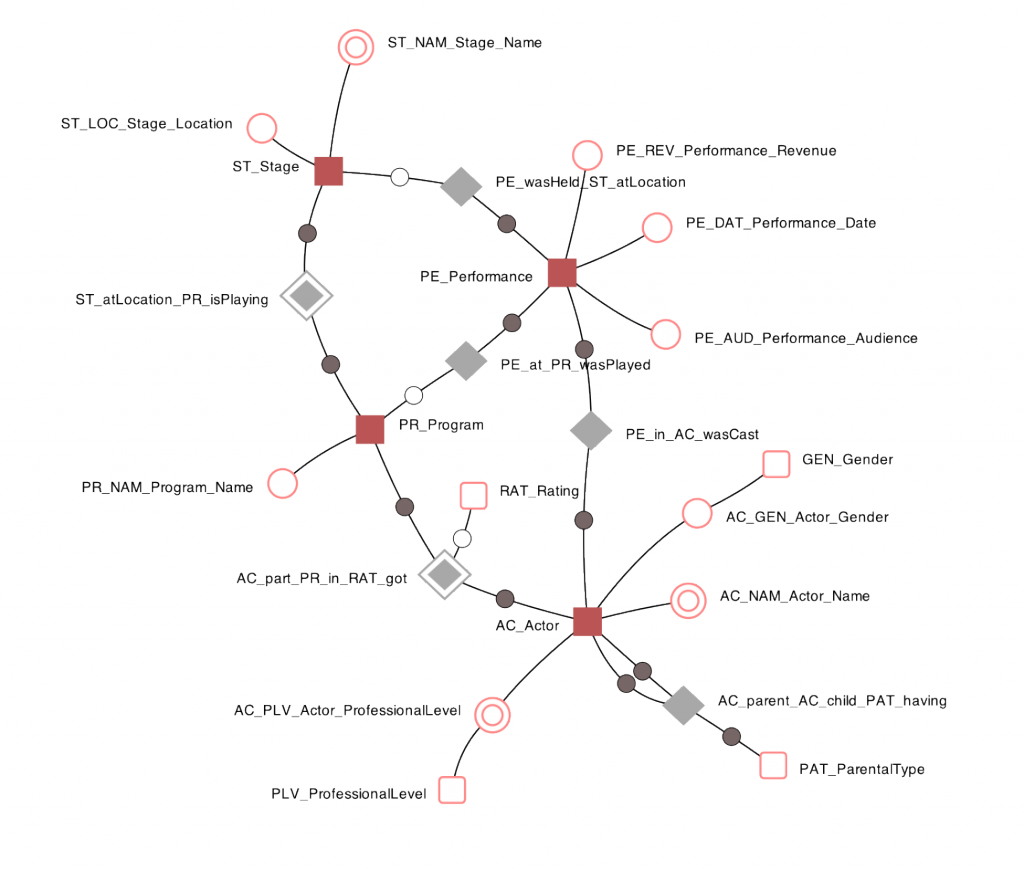
The online modeling tool can now produce an SVG (Scalable Vector Graphics) of the model. This enables further (and lossless) adjustments of the layout and design if the SVG is edited in a program such as the open source editor Inkscape. We have, for example, done this for the figures in our paper submitted to the Data & Knowledge Engineering journal. An example showing the evolution of an anchor schema can be seen below, which was edited to shade the original model.
Translating to XML
We have formalized the translation of an anchor schema to an XML document. This formalization is referenced by our academic papers. Read it here:
Translating to Relational Database
We have formalized the translation of an anchor schema to a relational database schema. This formalization is referenced by our academic papers. Read it here:
Formalization of the Naming Convention
We have formalized the by us suggested naming convention to use in Anchor Modeling. This is also the convention used in the online modeling tool and is referenced by our papers. Read more about it here:
Enhanced Performance Tests
For our paper submitted to DKE (Data & Knowledge Engineering) we have enhanced earlier made performance tests. These now test and compare performance in an anchor database to that in a less normalized database, with respect to several different conditions. The automated scripts for doing the tests are available here:
JS1k Entry
We have entered the JS1k competition, in which you are competing to create the most impressive functionality within 1024 characters of JavaScript code. The intention of our entry is to bring attention to Anchor Modeling (and the online modeler in particular). The winners will be announced at JSConf.eu.
Our contribution can be found by clicking here. It’s an extremely minified (1016 bytes) version of the layout engine used in the online modeling tool. You can still build a node/edge model in it though.
Online Anchor Modeler
We have released an early preview of an online tool for Anchor Modeling. It is made using HTML5 and makes heavy use of <canvas> and its related 2D API. This limits the (possibly) supported browsers to Chrome, Firefox, Safari, and Opera. It will not work in Internet Explorer.
Currently it has been tested with Chrome 6 (development channel), Firefox 4 Beta 3, and Firefox 3.6. Click the link in the navigation menu to start or use this direct link.
Currently the modeler will start up showing the example seen above. The tool is still at a very early stage of development. It is not meant for production use. The source code and development logs can be found on Google Code.
Note that, however slightly, both the graphical and XML notation has changed, as well as the naming conventions, in order to reflect the changes made in our latest paper (due to be published late this autumn).
MariaDB adds Table Elimination
The MariaDB fork of MySQL has added Table Elimination to its list of features, drawn from the techniques used in Anchor Modeling. You can read more about it by clicking here, which will take you to Sergey Petrunia’s blog, calling it “the biggest optimizer feature” in MariaDB 5.1.
Three Concepts of Time in Anchor Modeling
We have written a note on the different concepts of time used in Anchor Modeling and how these are implemented.